HTML - HyperText Markup Language
HTML 명령어 개수 : 150개 이상
명령어를 암기하는 것 보다, 상황에 맞게 검색해서 찾아낼 수 있는 능력이 더욱 중요하다.
(검색하면 바로 나오므로 굳이 머릿속에 암기해서 넣어 둘 필요가 없다.)
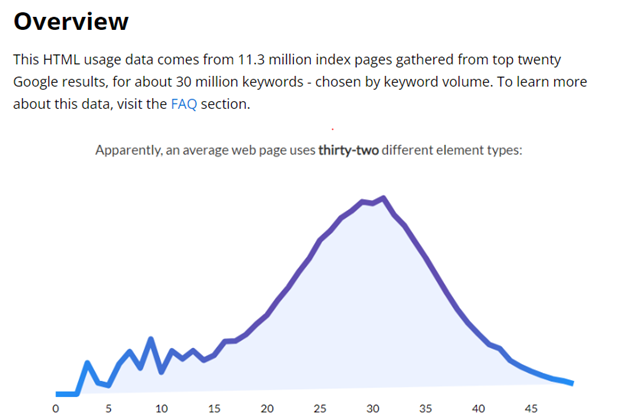
+ 통계를 이용하여 공부하는 방법

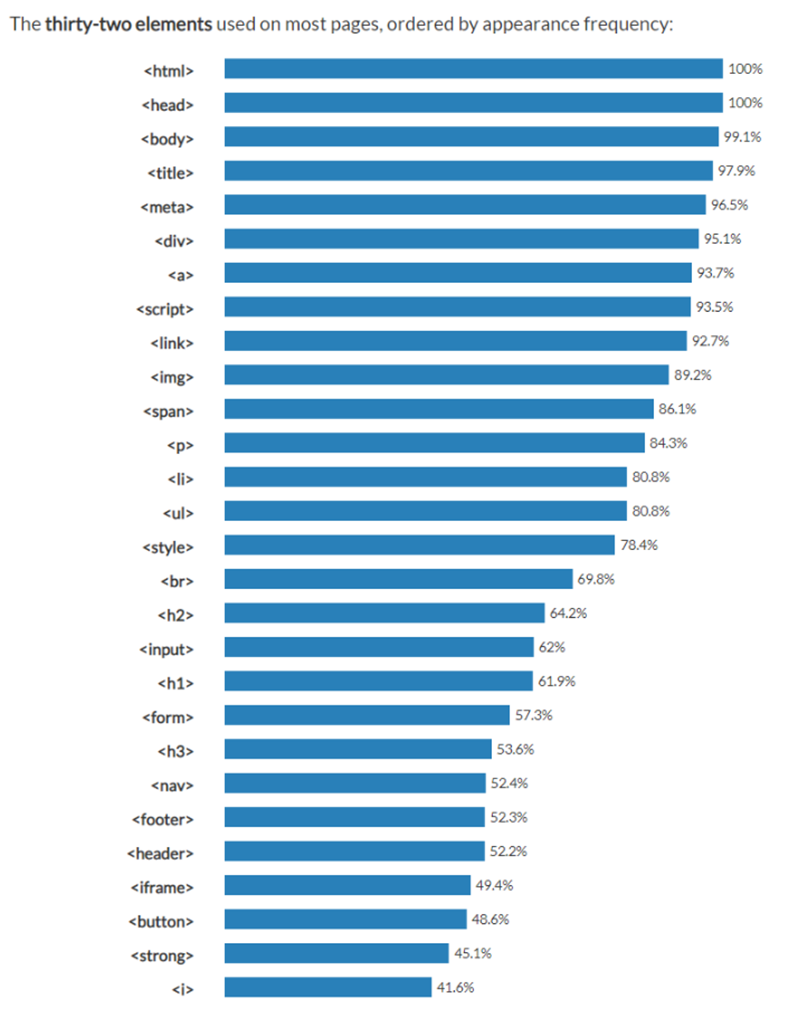
해당 사이트를 통해, 한 페이지에 쓰이는 HTML 명령어의 총 개수와, 종류 사용 빈도 순위를 확인할 수 있다.
이와 마찬가지로, 다른 언어 시작 시 이러한 방법으로 우선순위를 정해서 공부해 나가는 것이 효율적이다.
(2021/12/27 기준)


HTML 구조 : 위에서부터 가장 큰 범주
<!doctype html>
<Html>
<Head>
<Body>
명령어
Tag 라고 한다. ex) <strong> 내용 </strong>
<u> 내용 </u> : 밑줄 (underline 약자)
<h1> 내용 </h1> : 제목 (heading) h1~h6까지 존재한다.
<br> : 줄바꿈. br의 경우 ~부터 ~까지가 아니라 단순 태그로서
<br><br><br> 처럼 사용하면 3줄이 띄어진다.
<p> : 단락 (paragraph) 정해진 여백만큼 띄워서 단락 분리 시켜주는 tag
<ul> 내용 </ul> : unordered list 숫자가 매겨지지 않은 list 지정
<li> 내용 </li> : list 태그. ul 밑에 지정된다. (<li>들의 집합= <ul> or <ul>의 구성요소들이 <li>)
<ol> 내용 </ol> : ordered list 숫자가 매겨진 list 지정, 리스트마다 번호를 매기지 않아도 자동으로 지정해준다.
<li> 내용 </li> : list 태그. ol 밑에 지정된다. (<li>들의 집합= <ol> or <ol>의 구성요소들이 <li>)
이미지 입력 명령어
<img source = "이미지 파일명"> or <img src = "이미지 파일명">
- 추가 속성
이미지 크기 조절
<img source = "이미지 파일명" width="100%")
width = "" 이미지 크기 조절, <img> 안의 속성 값.
<ul> 내용 </ul>
링크 입력 명령어
<a> : Hypertext 태그 a= anchor 닻의 의미
<a href = "링크주소">
href = HTML reference
- 추가 속성
새창 열기
<a href = "링크주소", target="_blank">
target="_blank = 새 창으로 열리게
링크에 대면 보이는 이름
<a href = "링크주소", target="_blank", title = "보이게 할 내용">
title = "내용" -> 마우스 대면 표시되는 내용 입력
'LANGUAGE > 코딩 자료' 카테고리의 다른 글
| 컴퓨터공학 커리큘럼. (0) | 2022.09.17 |
|---|---|
| 코딩 무료, 소액 강의 사이트 정리. (0) | 2022.09.17 |

